تکنیک های سئو داخلی سایت
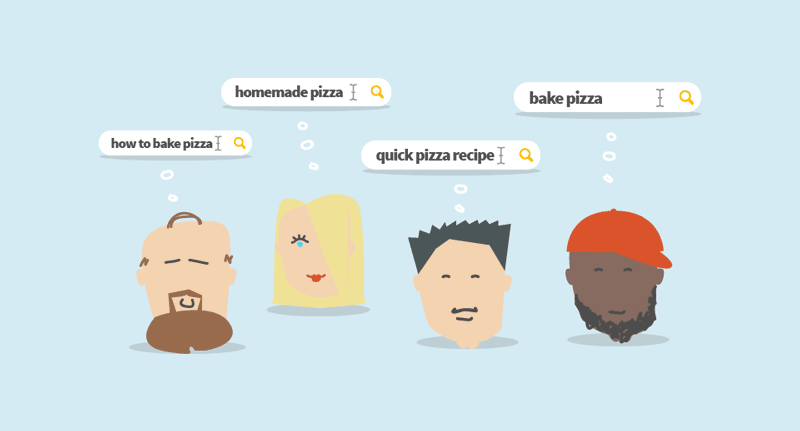
کلمات کلیدی پر جستجو را شناسایی کنید
انتخاب کلمه کلیدی یکی از مهمترین وظایف ما هنگام نوشتن یک مقاله یا تولید یک صفحه جدید است. قبل از شروع به نوشتن باید به این فکر کنیم که کاربران چه موضوعاتی را جستجو می کنند، با چه ادبیات و عباراتی این موضوعات را در گوگل جستجو می کنند، چه محتوایی می توان در این مورد تولید کرد و چه سوالات دیگری را می توان در همین صفحه پاسخ داد.

همه این سوالات به شما کمک می کنند لیستی از کلمات کلیدی تهیه کنید که باید در محتوای خود از آنها استفاده کنید. علاوه بر این ابزارهای دیگری مانند Keyword Planner وجود دارند که به شما در تعیین میزان جستجوی عبارات کمک می کنند. همچنین پیشنهاد می کنیم مقاله فرمول انتخاب کلمات کلیدی را مطالعه کنید تا درک بهتری نسبت به این موضوع داشته باشید.
On Page Seo سئو داخلی چیست؟
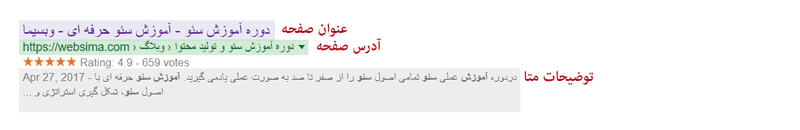
عنوان و توضیحات مناسب بنویسید
تگ های متا یا همان Meta Tags معمولا بخشی از کدهای سایت هستند که در هدر قرار داده می شوند و به معرفی محتوای صفحه می پردازند. این اطلاعات توسط کاربرانی که در صفحه حضور دارند قابل مشاهده نیست ولی ربات های خزنده گوگل از آنها برای درک بهتر صفحه استفاده خواهند کرد و در بیشتر موارد همین محتوا در نتایج جستجوی گوگل نمایش داده می شود پس اهمیت بسیاری زیادی خواهند داشت.
تگ های بسیار متنوعی وجود دارند که می توان در هدر سایت قرار داد و هریک کارایی مشخصی دارند ولی مهمترین تگ هایی که برای سئو داخلی با آنها کار داریم دو تگ title و description هستند.

تگ title برای معرفی عنوان صفحه و تگ description برای توضیحات کوتاه در مورد صفحه استفاده می شود. ممکن است به صورت تکنیکال تاثیر این دو فاکتور در رتبه بندی صفحات پایین اعلام شود ولی در عمل اهمیت بسیار بالایی خواهند داشت. زیرا کاربر هنگام جستجو در گوگل مستقیما این دو عبارت را مشاهده کرده و بر همین اساس سایت شما را از میان سایر لینک ها انتخاب می کند. هرچقدر عنوان و توضیحات شما جذاب تر باشد شانس بیشتری برای جذب مخاطب خواهید داشت.
دو مقاله تخصصی یکی برای تکنیک های درست نوشتن عنوان صفحه و دیگری نکات مهم در نگارش توضیحات متا نوشته ایم که می تواند نگاه عمیقتری نسبت به تگ های متا برای شما ایجاد کند. ولی در همین مقاله نیز اشاره ای کوتاه به نکات نگارش عنوان و توضیحات متا خواهیم داشت:
- برای عنوان حداکثر 70 کاراکتر و برای توضیحات متا تا 160 کاراکتر در نظر بگیرید زیرا اگر بیشتر شود ممکن است گوگل بقیه آن را به کاربر نمایش ندهد.
- در توضیحات متا یک بار کلمه کلیدی هدف را استفاده کنید و از ترکیب های جذاب برای مخطبان بهره بگیرید. بعنوان مثال برای یک فروشگاه اینترنتی می توان از عباراتی مانند کمترین قیمت، ارزان و … استفاده نمود.
- دقت کنید title شما به تگ h1 یا یکی از هدینگ های h2 در صفحه شبیه باشد.
- تا حد امکان از کاراکترهای جدا کننده و ویرگول در متن توضیحات متا و عنوان استفاده نکنید.
از تگ های هدینگ به خوبی استفاده کنید
هر صفحه از سایت شما باید فقط و فقط یک تگ h1 داشته باشد. یعنی حتما این تگ را داشته باشد و در صفحه بیشتر از یک تگ h1 نباشد. این عنوان باید دقیقا توضیح دهنده محتوای صفحه و دارای کلمه کلیدی هدف شما باشد. همچنین از نظر طراحی و ابعاد با سایر محتوای صفحه متمایز بوده و در اولین نگاه قابل شناسایی باشد.

علاوه بر تگ h1 که اهمیت بسیار بالایی دارد می توانیم از تگ های h2 و h3 نیز برای معرفی بهتر موضوع مورد بحث استفاده نماییم. براساس اصول نگارشی بعد از هر 300 کلمه نیازمند یک تگ هدینگ جدید هستیم تا کاربر بتواند به راحتی موضوع این بخش از محتوای مورد مطالعه را درک کند. با توجه به اینکه پیشنهاد می کنیم محتوای صفحات شما 1200 تا 1500 کلمه باشد احتمالا در هر صفحه شما 4 تا 5 تگ h2 خواهید داشت که هر یک از آنها پیرامون موضوع عنوان اصلی مقاله هستند. با مطالعه مقاله تگ های هدینگ و تاثیر آنها بر سئو می توانید اطلاعات کامل تری در این مورد کسب کنید.
آدرس صفحه را بهینه کنید
آدرس دهی صفحات از دو منظر مورد توجه است. اولا کوتاه بودن آدرس و استفاده از کاراکترهای با معنی و دوما زیرشاخه بندی آدرس ها و تعداد / در آن.
هرچقدر تعداد کاراکتر / در آدرس شما کمتر باشد یعنی این محتوا در سطح بالاتری از سایت شما قرار دارد و ارزش بیشتری از نظر گوگل خواهد داشت. همچنین تلاش کنید از کلمات کلیدی هدف در آدرس صفحه استفاده کنید؛ بدون اینکه آدرس صفحه خیلی طولانی شود. معمولا برای سایت های فارسی از آدرس دهی فارسی نیز استفاده می کنیم ولی عبارات اضافی مثل از در با به برای و … را از آن حذف می کنیم. برای اطلاعات تکمیلی به مقاله تاثیر آدرس صفحه بر سئو مراجعه کنید.

از تصویر، ویدیو و نمودار استفاده کنید
اگر قصد دارید محتوا سریعتر به کاربران منتقل شود و سطح رضایت آنها را بالا ببرید بهتر است از ابزارهای چند رسانه ای مانند تصویر و ویدیو استفاده کنید یا در بخش هایی از مقاله خود محتوا را به صورت نمودار و جدول در اختیار کاربر قرار دهید.

بعنوان مثال استفاده از ویدئو زمان حضور کاربر در صفحه را افزایش داده و ضریب خروج کاربران شما را کاهش می دهد. همچنین تجربه نشان داده است صفحاتی که دارای تصویر و ویدیو هستند آمار بهتری در اشتراک گذاری توسط کاربران داشته اند. از همه اینها مهمتر آن است که گوگل توجه بسیاری زیادی به این موارد داشته و وجود تصویر یا ویدئو را نشانه ای بر رضایت کاربران از صفحه میداند، در نتیجه شانس شما در رتبه بندی گوگل به صورت چشم گیری افزایش خواهد یافت. قبل از رفتن به مرحله بعد پیشنهاد می کنیم مقاله ما با عنوان 4 نکته اساسی در بهینه سازی تصاویر را مطالعه نمایید.
لینک دهی به صفحات سایت و سایت های دیگر
بسیاری از ما تصور می کنیم که لینک دهی به سایت های دیگر می تواند موجب کاهش اعتبار ما و افت جایگاه کسب شده در نتایج گوگل باشد، این تصور در برخی موارد درست و در برخی نادرست است. اگر شما به یک سایت مرجع و صفحه ای کاملا مرتبط از آن لینک بدهید تاثیر منفی در جایگاه شما نخواهد داشت. حتی این ارتباط موضوعی به گوگل کمک می کند تا موضوع صفحه شما را نیز به خوبی شناسایی کند. حال اگر همین لینک سازی به سایتی نامرتبط و یا حتی صفحه ای نادرست از سایتی مرتبط انجام شود می تواند در عملکرد شما تاثیر منفی داشته باشد.

لینک سازی داخلی؛ یعنی لینک دادن به صفحاتی دیگر از سایت خودتان موجب می شود ارتباط معنایی میان این صفحات ایجاد شده و با تقویت یکدیگر همه آنها پیشرفت کنند. بسیاری از وبمستران با دانستن تاثیر لینک سازی داخلی سعی می کنند به صورت اتوماتیک کلمات هدف را در تمام متون سایت به صفحه ای مشخص لینک کنند و یا در یک مقاله به چندین مقاله دیگر که حتی مرتبط هم نیستند لینک میدهند. این روش ها اشتباه هستند و کلاه سیاه محسوب می شوند.
نکته مهم دیگر در این بخش لینک های مخفی شده است. بسیاری فکر می کنند با مخفی کردن لینک ها می توانند بدون آزردن کاربر وضعیت سئو خود را بهبود دهند ولی این تکنیک به شدت از طرف گوگل نهی شده و یکی از معیارهای گوگل برای شناسایی سایت ها متقلب است. در نظر داشته باشید که ربات های گوگل هم اکنون دستورات CSS را به خوبی درک می کنند و متوجه مخفی کردن لینک های شما خواهند شد.
فعالیت کاربران در صفحه را افزایش دهید
محتوای ارزشمند خودش را در سطح اینترنت پخش می کند، فقط کافیست شما ابزار لازم برای کاربران تنبل را فراهم کنید. یکی از این روش ها قراردادن دکمه های اشتراک گذاری در صفحه است. بررسی کنید که مخاطبین شما عموما در کدام شبکه اجتماعی فعال هستند و گزینه های اشتراک گذاری را بیشتر از سه مورد قرار ندهید. بعنوان مثال در ایران قراردادن گزینه تلگرام ضروری بنظر میرسد ولی در خارج از ایران ممکن است بدون استفاده باشد.

قابلیت ارسال دیدگاه را به صفحات خود اضافه کنید و کاربران را تشویق کنید که نظرات و سوالات خود را بیان کنند. هنگامی که دیدگاهی برای شما ارسال می شود به دقت به آن پاسخ دهید و به شکلی پاسخ کاربران را بدهید که برای ارسال دوباره دیدگاه و مطرح کردن سوالات جدید اعتماد به نفس بگیرند. هرچقدر میزان فعالیت کاربران در سایت شما بیشتر باشد نشاندهنده میزان رضایت آنها از مطالب شماست و همین امر تاثیر زیادی در رتبه بندی نتایج گوگل و سئو سایت شما خواهد داشت.
برای دریافت اطلاعات تکمیلی در مورد نوشتن محتوا و مکان استفاده از کلمات هدف پیشنهاد می کنیم مقاله کلمات کلیدی متن چگونه تعیین می شود را مطالعه نمایید. در بخش بعدی از پکیج آموزش سئو مبتدی مهمترین ابزارهایی که می توانند در سئو داخلی سایت به شما کمک کنند را معرفی کرده و مختصری در مورد عملکرد هریک توضیح میدهیم.
منبع:وبسیما
- ادامه مطلب
تاریخ: پنجشنبه , 26 مرداد 1402 (19:11)
- گزارش تخلف مطلب