تجربه کاربری مهمتر است یا سئو؟
تاثیر تجربه کاربری بر سئو سایت
در دنیایی ایده آل می توان همه چیز را برای تجربه کاربری بهتر طراحی و اجرا نمود ولی نمی توان از اهمیت سئو چشم پوشی کرد. شرایط بسیاری در طراحی سایت وجود دارد که شما در دو راهی کاربر و گوگل قرار می گیرید و در این شرایط باید راه حلی پیدا کنید که هردو را به خوبی پوشش دهد. گوگل تلاش می کند سایت هایی را به کاربران پیشنهاد دهد که تجربه خوبی در آن داشته باشند و همین موضوع موجب می شود که رابط کاربری مناسب بر سئوی سایت شما تاثیرگذار باشد.

سرعت بارگذاری صفحات، ساختار ارایه محتوا، نمایش صحیح در موبایل و تبلت، ارایه تصاویر و ویدیو مرتبط با موضوع، قابلیت ارسال دیدگاه و پاسخ گویی به آنها، امکان امتیازدهی به محتوا، اشتراک گذاری در شبکه های اجتماعی و … همگی مواردی هستند که هم بر تجربه کاربری و هم بر سئو سایت شما تاثیر مثبت خواهند داشت. ولی شرایطی هستند که این دو مهم در تقابل با یکدیگر قرار می گیرند و شما باید راه حلی برای حفظ هردو داشته باشید.
تجربه کاربری چیست؟
طبق تعریفی که در ویکی پدیا آمده است طراحی تجربه کاربر (UXD یا UED) فرایند بهبود رضایت مشتری و وفاداری او با بهبود قابلیت استفاده، سهولت استفاده و لذت های ارائه شده در تعامل بین مشتری و محصول است. به بیان ساده تر تجربه کاربری یعنی راحتی کاربر هنگام استفاده از سایت و درک سریع محتوای موجود در آن.

سرعت سایت، طراحی گرافیکی، نمایش صحیح در موبایل، استفاده از فونت و رنگ مناسب، دسترسی راحت به محتوا، انتخاب ادبیات مناسب برای سایت و بسیاری فاکتورهای دیگر را می توان بر تجربه کاربری یک سایت موثر دانست. تجربه کاربری خوب در کنار سئوی قوی می تواند تضمینی برای موفقیت کسب و کار شما باشد ولی این دو همیشه با هم همراه نیستند و در مواردی رو در روی هم قرار می گیرند. در ادامه 4 نقطه تقابل سئو و تجربه کاربری را با هم بررسی می کنیم.
1- ساختار صفحه بندی و آدرس دهی خود را اصلاح کنید
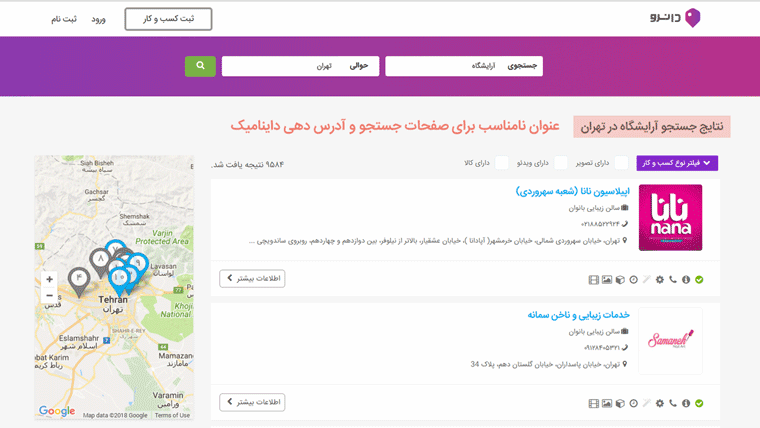
در دنیایی که سئو و گوگل اولویت ما نباشند تلاش می کنیم تا بیشترین محتوای ممکن را در اختیار کاربر خود قرار دهیم تا با مراجعه به یک صفحه کلیه اطلاعات مورد نیاز خود را در دسترس داشته باشد. برای درک بهتر این بخش سایت دانرو را مثال میزنیم. این سایت تلاش می کند اطلاعات مربوط به مشاغل و مکان های موجود در سطح شهر را به کاربران خود ارایه دهد.
در دنیای بدون سئو می توانیم یک صفحه جستجوی پیشرفته داشته باشیم تا کاربر به راحتی با انتخاب موقعیت و دسته بندی مورد نظر خود لیست تمامی مراکز مرتبط را مشاهده کرده و با کلیک روی هرکدام اطلاعات آن را دریافت کند. ولی در این شرایط کل سایت ما در یک صفحه خلاصه می شود و عملا هدف گذاری بر روی عبارات پرجستجو در گوگل غیرممکن خواهد شد.

کلمات کلیدی بسیاری مانند؛ آموزشگاه خیاطی تهرانپارس، رستوارن نزدیک پارک وی یا آتلیه عکاسی کودک هستند که کاربران در گوگل جستجو می کنند. آیا شما صفحه مناسبی برای آنها پیش بینی کرده اید؟ آیا ممکن است یک صفحه از سایت شما در همه این کلمات جایگاه مناسبی کسب کند؟ و از همه مهمتر کاربری که از گوگل وارد این صفحه می شود پاسخ مناسبی دریافت می کند؟
به طور حتم جواب همه این سوالات خیر خواهد بود! برای موفقیت در سئو باید متناسب با هر مفهوم کلیدی که کاربران جستجو می کنند صفحه ای اختصاصی داشته باشید و در این صفحه مح
بعنوان مثال کاربری که آموزشگاه خیاطی تهرانپارس جستجو می کند بهتر است به صفحه ای ارجاع داده شود که اولا آدرس اختصاصی بر روی سایت شما داشته باشد و دوما اینکه محتوای صفحه دقیقا مرتبط با جستجوی او پیش بینی شده باشد. یعنی همه آموزشگاه های خیاطی در محله تهرانپارس را نمایش دهد. این استراتژی حتی برای تجربه کاربری افرادی که از گوگل وارد سایت شما می شوند مناسب تر است.
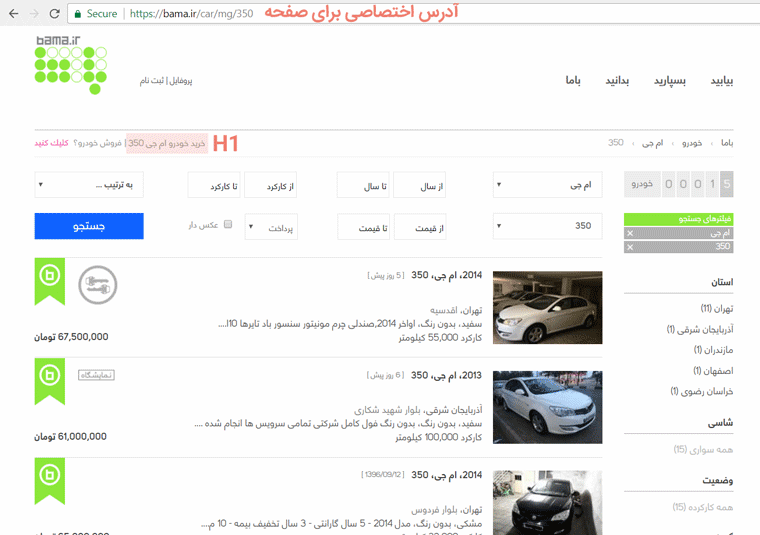
یک نمونه بسیار موفق با همین استراتژی سایت باما است که توانسته محتوای قابل جستجو را در آدرس های اختصاصی به کاربران نمایش دهد. هر جستجو عملا شما را به صفحه ای جدید منتقل می کند و شما همچنان امکان تغییر جستجوی خود را خواهید داشت. هریک از این صفحات به صورت مجزا توسط گوگل ایندکس شده و البته جایگاه مناسبی نیز کسب کرده اند.

2- منوی سایت هم در تجربه کاربری و هم در سئو موثر است
تجربه کاربری به ما القا می کند که بهتر است لینک ها و منوهای در دسترس کاربر را تا حد امکان محدود کنیم و تنها صفحات مورد نیاز را در هر بخش به او نمایش دهیم. بعنوان مثال اگر کاربر در سایت باما قرار دارد دسترسی به صفحاتی مانند خرید خودرو یا فروش خودرو برای او کفایت می کند زیرا می تواند جستجوی خود را در همان صفحه انجام دهد. تصویر زیر نمونه ای از دسترسی سریع کاربر و تجربه کاربری مناسب در طراحی منو است ولی وجود این تعداد لینک در منو عملا می تواند تاثیر منفی بر سئو همه آنها داشته باشد.

در نقطه مقابل میدانیم که لینک سازی داخلی تاثیر بسیاری بر کسب جایگاه بهتر و سئو خواهد داشت. در اینجا مجبور می شویم که لینک های بیشتری را در منو یا سایدبار خود قرار دهیم تا این صفحات تقویت شده و جایگاه بهتری کسب کنند. بعنوان مثال زیر مجموعه خرید خودرو می تواند دسترسی هایی مانند خرید اقساطی خودرو یا خرید خودروی دست دوم نیز قرار داد. این کار نه تنها برای موتورهای جستجو جذاب است بلکه برای بسیاری از کاربران شما نیز کاربردی خواهد بود. ممکن است همه کاربران شما توانایی لازم برای تشخیص مسیرهای درست به صفحه مورد نظر را نداشته باشند.
قبلا در مورد لینک سازی های داخلی و بایدها و نبایدهای آن در مقاله استراتژی لینک سازی دیجی کالا صحبت کرده ایم.
3- عبارات استفاده شده در صفحه غیرحرفه ای نباشند
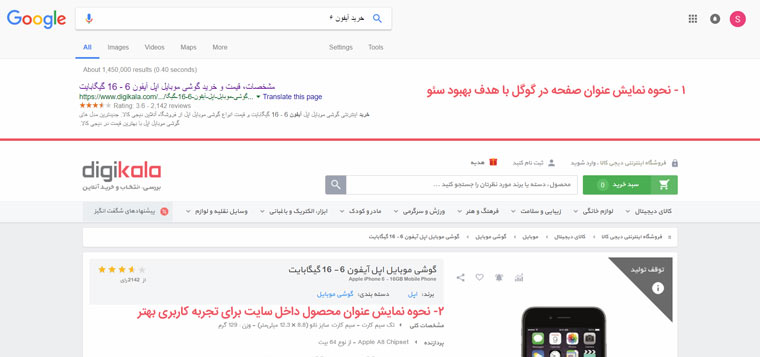
فرض کنید که مدیر فروشگاه اینترنتی دیجی کالا هستید. کاربران شما هنگام جستجو در گوگل عبارت هایی مانند خرید آیفون 6 یا بهترین گوشی هوشمند را جستجو می کنند ولی آیا این امکان وجود دارد که شما عنوان محصولات خود را خرید آیفون 6 یا حتی گوشی آیفون 6 قرار دهید؟ این کار باعث می شود که صفحه شما از حالت رسمی خارج شده و عبارات غیر حرفه ای به کاربران نمایش داده شود.
آموزش جامع سئو موبایل
در این شرایط فضاهایی مانند تگ title و Meta description مهمترین جایی هستند که برای ارایه اطلاعات به کاربر از آنها استفاده می کنیم. این عبارت ها تنها در هنگام جستجو به کاربر نمایش داده می شوند و محتوای صفحه ما را غیر تخصصی نمی کنند. بعنوان مثال اگر عنوان محصول در سایت شما آیفون 6 است می توانید عنوان صفحه (Title Tag) را خرید گوشی آیفون 6 قرار دهید.

تصور اینکه کاربر با دیدن عبارت آیفون 6 در نتایج گوگل می تواند تشخیص دهد که شما در مورد مشخصات فنی و شرایط خرید آن نیز توضیحاتی قرار داده اید دور از ذهن است. همچنین فضای توضیحات متا به شما کمک می کند تا اطلاعات بیشتری در مورد محتوای صفحه خود در اختیار کاربر قرار دهید. بعنوان مثال فروشگاه های بسیاری هستند که از عباراتی مانند بهترین قیمت، گارانتی اصل و … برای جذب بیشتر مخاطبان استفاده می کنند.
در محتوای صفحه عبارات پر جستجوی کاربران را قرار دهید. دقت کنید که استفاده از این عبارات صفحه شما را از حالت رسمی خارج نکند و هم چنان محتوا برای کاربران محترم باشد. معرفی گوشی و مشخصات فنی در سایت دیجی کالا با این هدف اضافه شده است. پیشنهاد می کنیم دو مقاله سئو عنوان صفحه و آموزش سئو توضیحات متا را نیز مطالعه کنید.
4- محتوا برای ربات گوگل قابل درک باشد
تکنولوژی های مختلفی برای طراحی صفحات وب استفاده می شود که برخی از آنها موجب بهبود چشم گیری در رابط کاربری سایت خواهند شد ولی در مقابل درک محتوای صفحه برای گوگل را غیرممکن می کنند. تکنولوژی هایی مانند Ajax و Angular سرعت دسترسی به اطلاعات را برای کاربر افزایش می دهند ولی دقت کنید که محتوای اصلی باید مستقیما در صفحه شما موجود باشد.
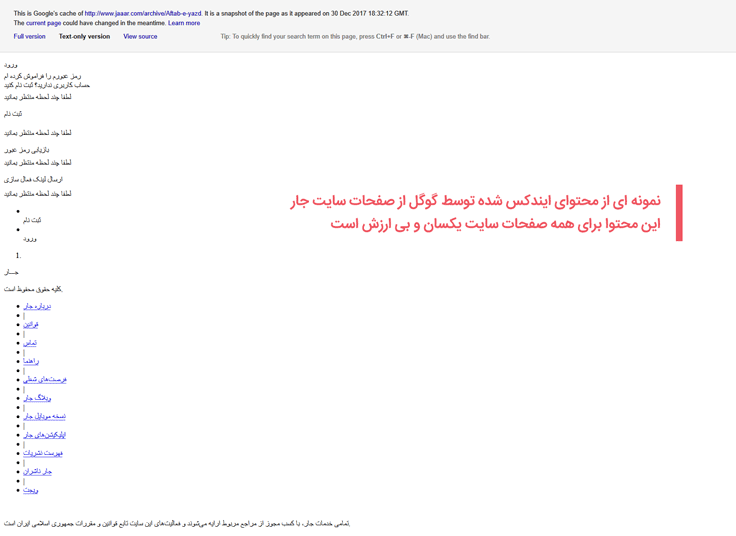
یک نمونه ناموفق می تواند سایت جار باشد. سایتی که آرشیو عظیمی از روزنامه ها و نشریات جمع آوری کرده و رابط کاربری بسیار مناسبی برای دسترسی به هرکدام ایجاد نموده است. ولی مشکل از جایی آغاز می شود که تمام محتوای صفحه بعد از ورود کاربر به آن از دیتابیس دریافت شده و به او نمایش داده می شود.
اگر سری به نسخه کش شده صفحات این سایت در گوگل بزنید متوجه می شوید که تمام صفحات از دید گوگل فاقد هرگونه محتوای ارزشمند هستند و عملا تنها فوتر سایت برای گوگل قابل درک است.

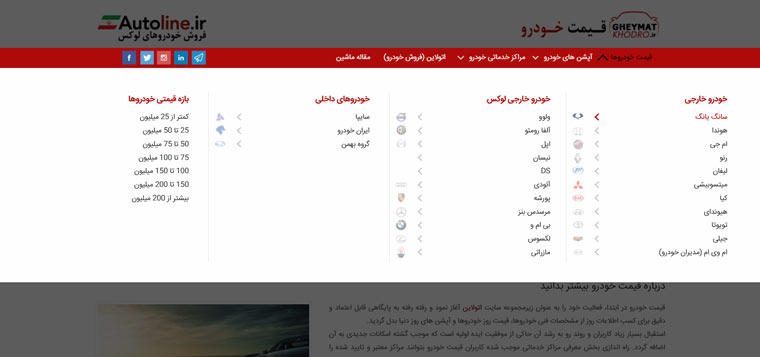
از نمونه های ناموفق دیگر در این زمینه می توان به سایت رنو در ایران اشاره کرد سایتی با طراحی و محتوای مناسب ولی بسیار ضعیف در سئو که دلیل اصلی آن استفاده نادرست از تکنولوژی های مدرن طراحی وب بوده است.
محدودیت های ایجاد شده توسط تکنولوژی های مدرن به همان اندازه که خطرناک است می تواند برای شما کاربردی نیز باشد. منوی دیجی کالا یک نمونه استفاده صحیح از این روش برای بهبود رابطه کاربری و سئو به صورت همزمان است. در یک فروشگاه اینترنتی محتوایی مانند نحوه ارسال، زمان تحویل و ضمانت بازگشت در همه صفحات تکرار می شود و عملا محتوای شما را از مسیر اصلی خارج می کند. ولی با استفاده از چنین تکنیک هایی می توانید با حفظ محتوای مفید تاثیر منفی آن بر سئو را از بین ببرید.
جمع بندی
بیشتر تکنیک هایی که برای بهبود تجربه کاربری سایت پیشنهاد می شوند می توانند بر سئو سایت شما تاثیر منفی داشته باشند. ولی با کمی تغییرات کوچک در آنها می توانید این اثر منفی را از بین برده و یا حتی به یک نقطه قوت تبدیل کنید. تجربه کاربری و سئو هر دو بر موفقیت شما تاثیرگذار هستند و غفلت از هرکدام آنها می تواند مانع موفقیت و رشد شما شود. به دلیل همین اهمیت بالا بوده است که این مقاله در مجموعه آموزش سئو مبتدی قرار داده شده است.
در بسیاری موارد بررسی سایت های موفق موجب می شود که ما مسیر اشتباهی را برای سئو سایت خود انتخاب کنیم زیرا تنها خروجی سایت در دسترس ما بوده و هیچ اطلاعی از ایده و تصمیمی که منتهی به آن شده است نداریم. اگر احساس می کنید یک سایت اینترنتی موفق است پیش از الگو برداری تلاش کنید تا فلسفه و هدف آن را شناسایی کنید و بررسی کنید که دقیقا همسو با خواست شما باشد. با این کار می توانید نکات مثبت را به نفع خود برداشت کرده و نکات منفی را نادیده بگیرید.
منبع وبسیما
- ادامه مطلب
تاریخ: پنجشنبه , 26 مرداد 1402 (22:31)
- گزارش تخلف مطلب